以前 Google App Script で作成した Backlog のチケットを発行するスクリプトは、一度の実行で一つのチケットしか発行できませんでした。
今回は前回作ったスクリプトを改造して、スプレッドシートから情報を読み込み、一度に複数のチケットを発行できるようにしていきます。
作成した Google App Script
早速ですが作成したスクリプトです。
const BACKLOG_HOST = PropertiesService.getScriptProperties().getProperty('BACKLOG_HOST'); // BacklogのURL
const BACKLOG_API_KEY = PropertiesService.getScriptProperties().getProperty('BACKLOG_API_KEY'); // 取得したAPI Key
function create_issue_by_list(){
const apiURL = BACKLOG_HOST + "/api/v2/issues?apiKey=" + BACKLOG_API_KEY;
const SHEET_ID = '**************************';
const SHEET_NAME = 'issue_list';
//スプレッドシートからデータを取得
const sheet = SpreadsheetApp.openById(SHEET_ID).getSheetByName(SHEET_NAME);
let values = sheet.getDataRange().getValues();
values.splice(0,1); //先頭行(見出し)を削除
//APIのリクエストでPOSTデータするパラメーターを設定する
const payload_list = values.map(row => (
{
'projectId': row[0],
'summary': row[1],
'issueTypeId':row[2].toString(),
'priorityId':row[3].toString(),
'assigneeId':row[4].toString(),
'description':row[5]
}
))
payload_list.forEach( p => {
//HTTP POSTで前述で設定したパラメーターをオプションで設定する。
const options = {
'method' : 'post',
'contentType':'application/json',
'muteHttpExceptions':true,
'payload' : JSON.stringify(p)
};
//APIにリクエストし、結果をログ出力する
let responseDataPOST = UrlFetchApp.fetch(apiURL,options).getContentText();
console.log(responseDataPOST);
})
}
スクリプトの説明
Googleスプレッドシートから情報を読み込んでBacklogに課題を登録します。
Googleスプレッドシート
新しいスプレッドシートを作成し、シート名をissue_listと変更します。
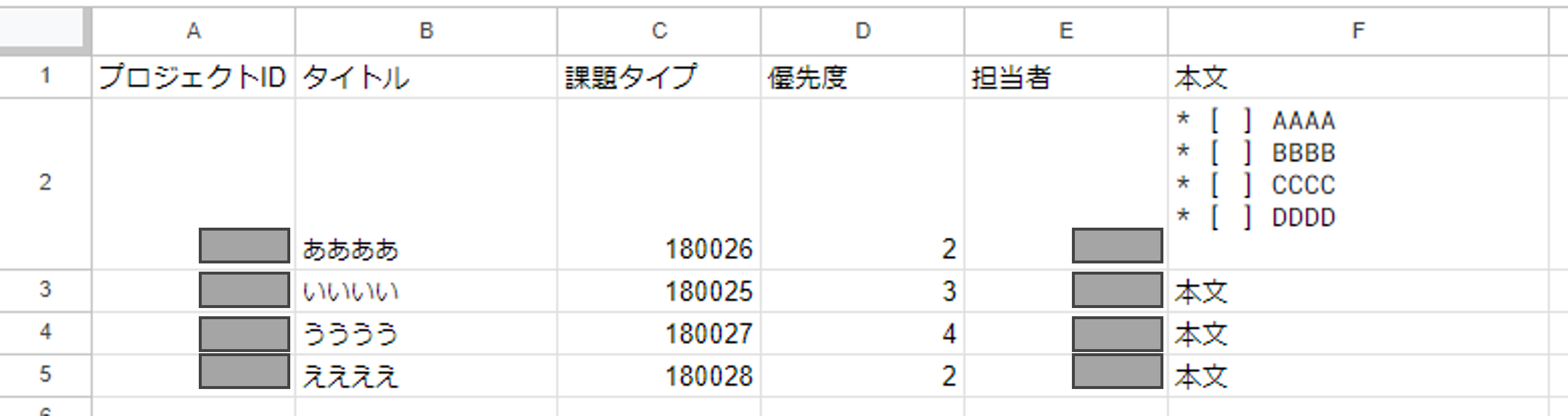
issue_listシートの1行目には以下のようにヘッダーを設定します。
- A列:プロジェクトID
- B列:タイトル
- C列:課題タイプ
- D列:優先度
- E列:担当者
- F列:本文
2行目以降に発行したいチケットの内容を書いていきます。
本文列は改行を入れることもできますし、箇条書きなどのMarkdown記法も可能です。

スクリプト
コード内のSHEET_IDには、Googleスプレッドシートのhttps://docs.google.com/spreadsheets/d/以降の文字列を設定してください。

まとめ
自動実行の設定は前回の記事と同じですので省略します。



コメントを残す